Color Street I Flip For Color
Color is the first thing people notice on your website. Get a head start with these professionally made color combinations.
Establishing an online presence is an absolute must for any business. In addition to creating your own website, the appearance and flow of your website should complement your brand and product offering. Color psychology and branding go hand-in-hand; the tone and mood tied to specific colors tells consumers what kind of business you are. Brands that incorporate earthy greens may appear natural and eco-friendly, while brands that use pinks may appear more feminine.
Your product or service and your target demographic also largely determine the colors you use in your brand and website. Does your business cater to children under ten, or does it appeal to an adult audience between the ages of twenty-five to forty-five? If you're having trouble thinking of which colors appeal to your target audience, find out how your competitors are approaching their use of color.
How to Choose Your Website Colors
When deciding on a color scheme to use for your website, it's best to keep your palette to four hues or fewer. A simple formula is to find one dominant hue, one secondary hue, and one accent hue. The dominant and secondary hues can have color variations, such as shades, tints, or tones. Dominant colors should speak to the type of brand and business you are. Secondary, or the second most used, hues should contrast or complement your dominant hue. Accent colors should stand out and work best for links, buttons, icons, and other small elements. If you have a logo with a vibrant hue, try sprinkling it in as your accent color.

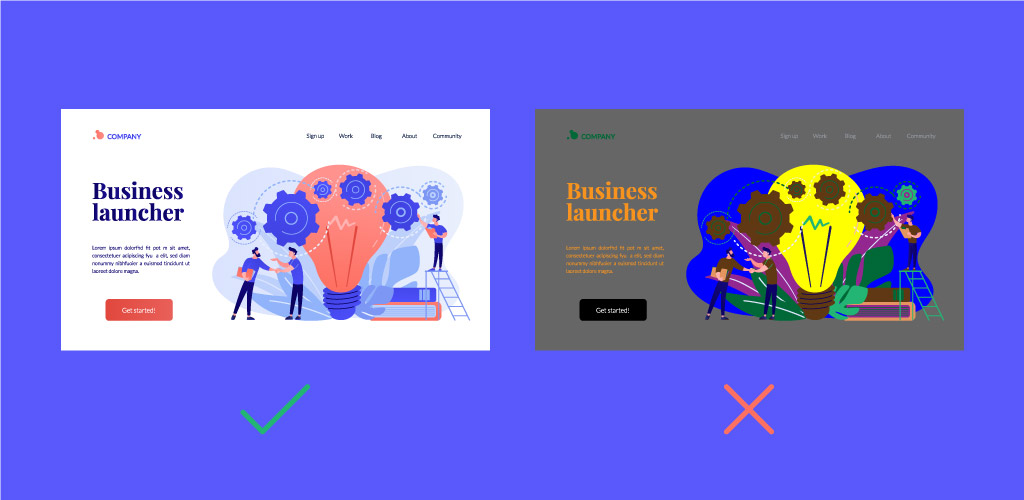
Clashing color palettes can drive consumers away from your website. The best hues to use are pleasing to the eyes and easily legible at different screen sizes and formats. A well-designed website would not pair bright yellow and white together since combining two light hues makes it difficult to read information. It's also crucial to take into account the layering and of colors and how they appear next to each other.
Your website's color scheme is crucial to your brand image. It shapes how viewers see your site, develops a sense of order and hierarchy, and allows important information stand out. Having a cohesive color scheme also creates a sense of flow and balance amongst different pages. A harmonious color palette truly does more than provide aesthetics.
Read on to find thirty color palettes for a variety of industries, along with ten website mockups to help you visualize your own website palette.
Color Palettes for Health & Beauty Sites
Health and beauty industries typically promote wellness, self-care, and happiness. When choosing hues for your beauty site, consider opting for muted tones in either cool or warm variants. Having an entire palette in bright colors can be harsh on the eyes and feel anything but calm and peaceful.
1. Lavender Aroma
Using cool tones such as purple, green, and blue is a great way to evoke serenity and tranquility to your website. Purple symbolizes luxury and peace, blue represents loyalty and serenity, and green instills a sense of safety and growth. Combined, these hues are ideal for brands that advertise products that promote a sense of calm.

2. Serene Skies
Nature provides the finest color palettes. The skies at dawn and dusk act as inspiration for any website, especially those promoting health products. When used in isolation, coral pinks and oranges can appear abrupt, but when paired with greens and grays, the palette is harmonious and balanced.

3. Outdoor Yoga
Deriving inspiration from landscapes is ideal for promoting yoga and meditation practices. Utilize accent colors such as a deep coral pink to offset the cooler tones of nature.

4. Alluring Apothecary
Orange hues give off a friendly demeanor, especially in its brighter forms. By muting this popular hue and incorporating tints and tones, brands can inject a hint of sophistication to their websites.

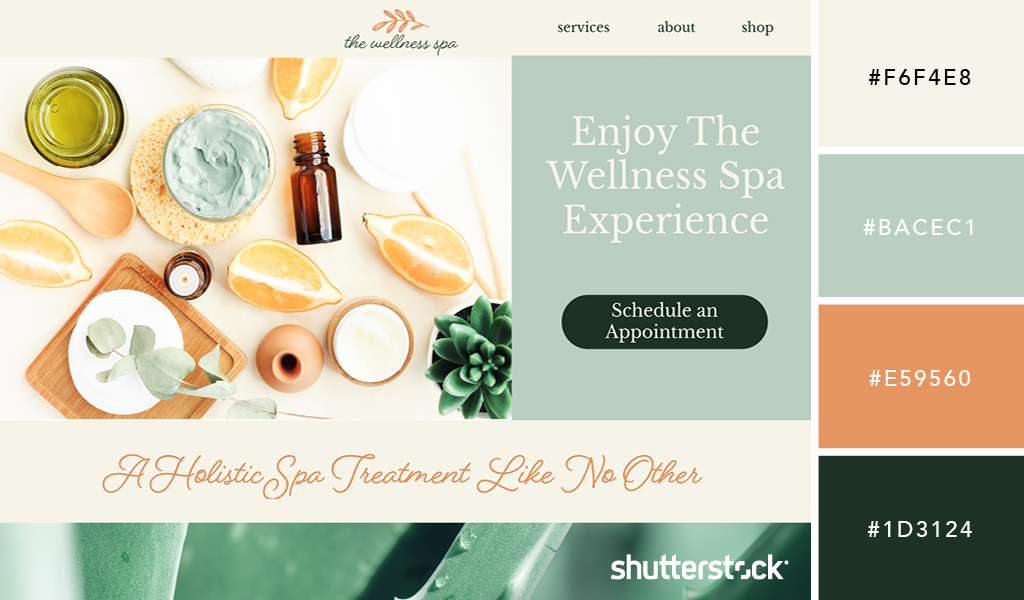
5. Wellness Spa
Orange and blue are classic complements. Opt for muted versions to balance out these warm and cool tones. When used sparingly as accents, orange can provide brightness to a spa or esthetician website.

Color Palettes for Food & Beverage Sites
Using bright and inviting hues is key when promoting food or beverages on your site. Splashes of bold colors are more appealing than muddied, gray hues. When applying eye-catching colors to your site, be sure to apply them thoughtfully rather than carelessly.
6. Vibrant Bowl
The vivid colors that come from produce provides a beautiful color palette for food blogs, restaurants, and grocers. Reddish pinks and avocado greens play well together as a classic complement.

7. Starry Blue
Blueberries are truly the star of the show. The deep blues and purples this versatile fruit produces are a great inspiration for beverage stores and food blogs. This cool-toned palette is harmonious and pleasing to the eye.

8. Contrasting Citrus
The vividness of orange citrus fruits stands out against a light blue backdrop. When paired together, the orange stands out more than when paired against a red background. Inject some zest into your website by using this classic color scheme.

9. Rich Reds
Red brings out intense emotions and heightened appetite amongst viewers. Restaurants take advantage of this color psychology when putting together branding elements. When used online, bright red can often be too harsh for viewers; instead, opt for tints, shades, and tones of red to evoke similar psychological responses.

10. Farmers Market
Earthy tones and farmers markets go hand in hand. Instead of opting for unattractive muddy tones, go for vibrant greens and yellows paired with a rich brown.

Color Palettes for Blog & Portfolio Sites
Choosing an eye-catching color palette for your blog or portfolio website is crucial to landing jobs and clients. While most of the website is centered around content and imagery, the overall palette shouldn't be left out. Using playful and energetic hues is key; those same hues should complement (not clash) your work.
11. Gridded Work
Your palette should always pair well with your portfolio work. When in doubt, use an eye-catching pink as your accent, then offset the vividness of that hue with deep blues and greens.

12. Colorful Aesthetic
If your personality is as bright as this color palette, then your website should reflect that. This combination of tinted yellow, blue, and red makes any portfolio or blog site stand out.

13. Pretty in Pink
When used sparingly and intentionally, pinks successfully evoke femininity and lightheartedness, perfect for a female lifestyle blogger. Sprinkle in hints of yellow for a website that is fun and vivacious.

14. Coral Greenery
While the combination of red and green typically represents the Christmas holidays, the muted variation of these complementary colors evokes anything but. This coral red acts as the perfect accent color against deep greens.

15. Simplistic Beauty
Muted yellows are liquid gold when used correctly. Offset the rich vibrancy of this hue with turquoise and deep blues, and you've got yourself a winner.

Color Palettes for Environmental Sites
Websites that promote the environment (or causes related to the environment) are becoming more popular as climate change becomes a huge concern. While the movement and cause far outweighs the website's appearance, having an eye-catching site is highly beneficial.
16. Green Beauty
Forest greens are a stunner when showcasing the environment in a website. Add in natural wood and bamboo tones to harmonize this palette and evoke a woodland feel.

17. Clown Fish
The ocean provides a range of beautiful hues to act as inspiration for your website. The classic orange and blue combination comes to life with this clownfish and anemone.

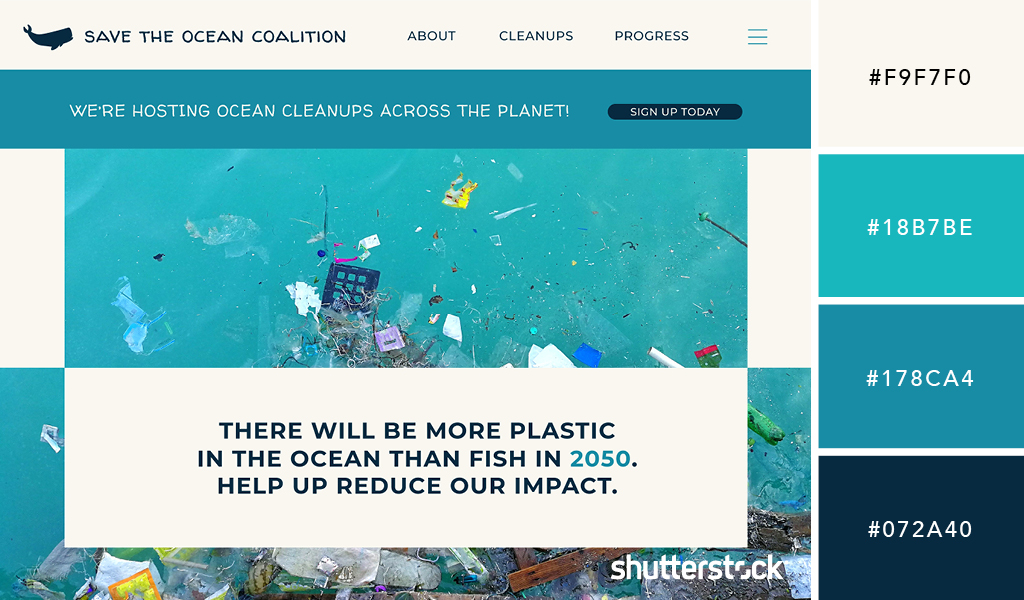
18. Ocean Impact
Plastic is wreaking havoc on our planet, and many groups are starting to take action. Promote your devotion to the planet and to your cause by creating a website that highlights the beauty of ocean blues and the harm that plastic causes.

19. Lustrous Lillies
Lillies are truly a thing of beauty; their vivid petals and intoxicating smell are something to dream about. When paired with deep forest greens, these eye-catching yellows stand out and accentuate any environmental website.

20. Amazonian Toucan
What's not to love about a toucan? Their bright orange beaks are especially prominent against the greenery. Like this popular bird's beak, apply these vibrant oranges to small accentuating elements such as buttons, links, or icons to contrast earthier tones.

Color Palettes for Fitness & Training Sites
Bold, energetic hues are the star of the show for fitness and training websites. In this instance, color choice makes a huge impact and can mean the difference between a successful fitness page and a pretty fitness page. Soft, pastel colors don't quite match up to the power and energy required of exercise. Saturated reds, blues, or yellows truly symbolize the intensity in training.
21. Weight Training
Kettlebells are a common weight training equipment. As seen in this image below, saturated yellows and blue contrast the grays and blacks surrounding it. When applying this palette to your exercise-themed website, consider using the bold blue and yellow as accents for buttons, links, details, and logo designs.

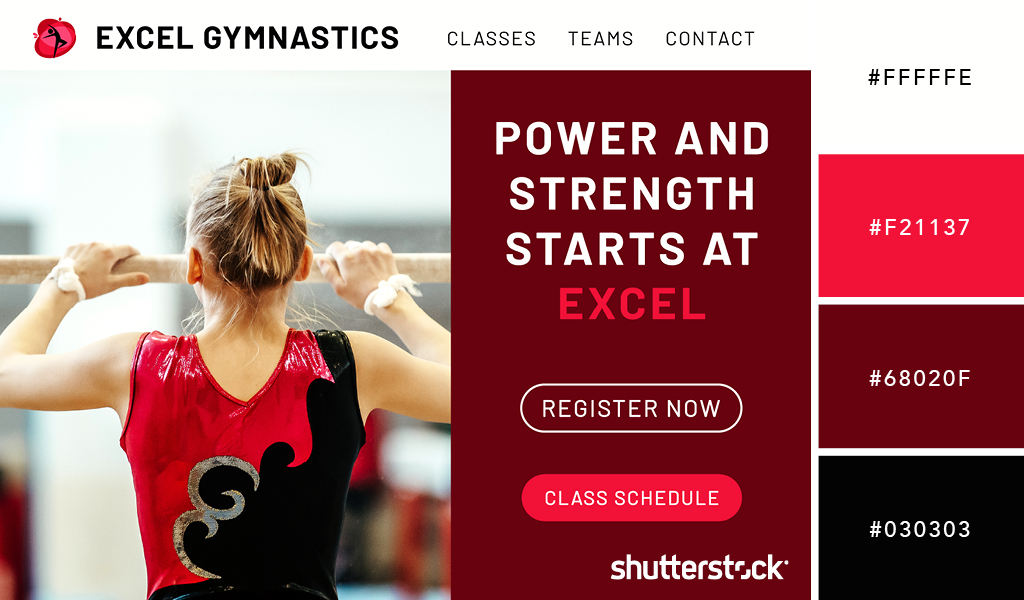
22. Excel Gym
The landing page your viewers see when they first visit your site should encapsulate the mood and tone of your business. In this instance, saturated reds applied against a deeper red allows important information to stand out, guiding your viewers to click those links.

23. Power Row
While these hues aren't as bright as their saturated counterparts, the deep pink and and yellow are just as prominent when paired next to a deep blue. This goes to show that the pairing of your website's color is crucial to creating a harmonious page that speaks to the nature of your business.

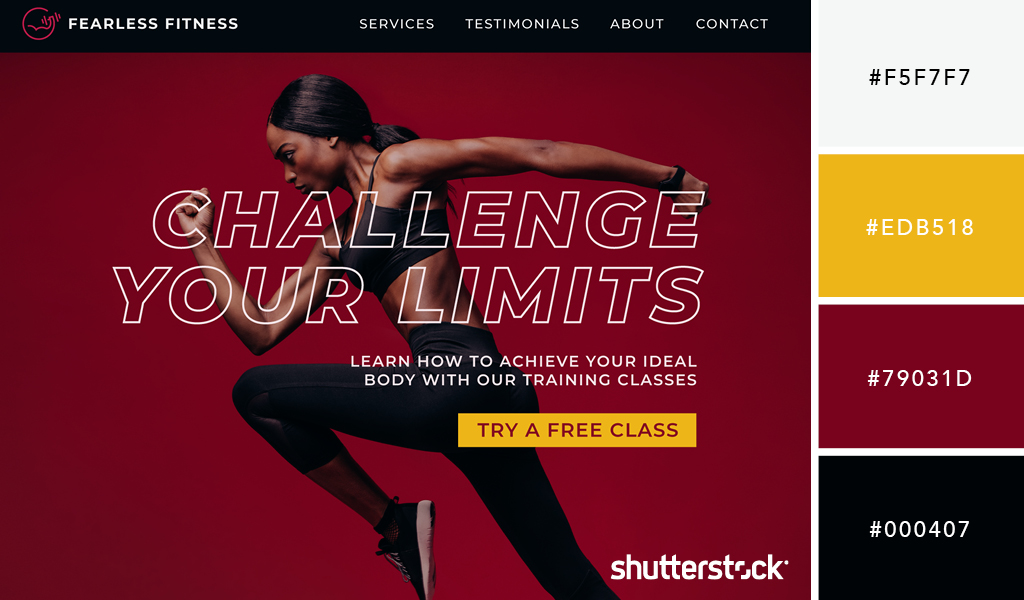
24. Fearless Fitness
Nothing feels more powerful and stronger than an intense red background. While reds are best reserved for accent hues, a deeper tone can really make an impact when other hues are kept clean and simple. Throw on a bright yellow to entice viewers to land on that important button.

25. Mountainous Hike
Rugged landscapes are a great source of color inspiration. The orange and gray hues marry well due to their muted nature. Pairing a bold red against these desaturated colors easily brightens up your website.

Color Palettes for Clothing & Apparel Sites
Clothing and apparel websites should feel cohesive, fun, and inviting. A drab, dull website doesn't entice viewers to browse or purchase products. Both muted and saturated hues work extremely well when applied to this type of website. However, the color palette should still match the tone of the clothing and brand itself.
26. Vivid Apparel
Bright yellow, pink, and blue normally clash when applied carelessly. However, when used thoughtfully and intentionally these otherwise intense colors can speak to the lively nature of your business. Use the blue and pink as your dominant hues, then accentuate with yellow. As always, you can also tone down the brightness by adding white, gray, or black to go for a more desaturated look.

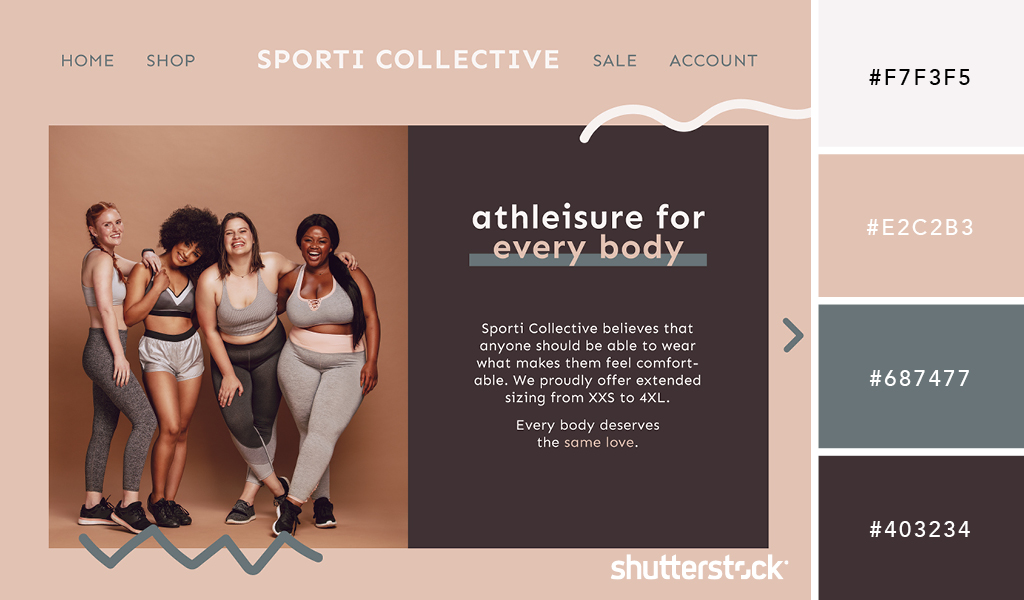
27. Cool Collective
When choosing a palette for your clothing website, always shift the focus to the product itself. The palette should complement the apparel and models without overpowering them. Neutral hues may feel dull, but when used correctly they allow the product offering to truly shine.

28. Coral Attire
If you've ever wanted to pack a visual punch on your website, then using coral pinks and oranges is the way to go. Opt for lighter or darker variations of the popular hue, then contrast the warm tones with a cool accent of turquoise.

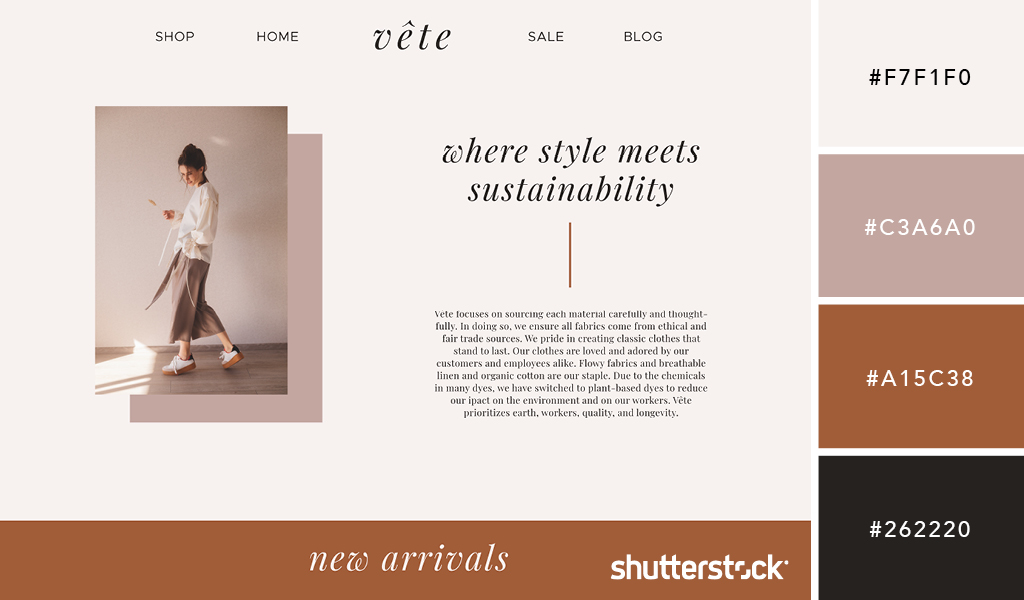
29. Muted Style
Muted doesn't equal dull and lackluster. In instances where the product offering is minimal, using a more neutral palette is more visually appealing than using fully saturated hues. Being inspired by the clothing itself is always a great starting point when choosing a color scheme for your website.

30. Travel Tones
When in doubt, go for complementary hues. The classic contrast of the warm-toned orange and cool-toned blues and browns add depth and excitement to any website.

Cover image via SkyPics Studio.
Searching for more ways to elevate your online presence? Check out these articles below:
- How to Build Your Graphic Design Portfolio – Print, PDF, or Website?
- Get Inspired With These Excellent Newsletter Examples
- Complete Guide to Color in Design: Color Meaning, Color Theory, and More
- Portfolio Photography Tips: How to Take Photos of Your Artwork
- 3 Ways to Make Money from Home as an Illustrator
Color Street I Flip For Color
Source: https://www.shutterstock.com/blog/color-palettes-for-websites
Posted by: hillcalmsen.blogspot.com

0 Response to "Color Street I Flip For Color"
Post a Comment